In this document:
- Logging in
- New URL
- Navigating Sites
- Navigating Assets
- Navigating Between Sites and Assets
- Editing Pages
- Using Assets on a Page
- Working with Components
Log in with MyID

- If you can’t remember your password, use the EITS password reset form.
- If you’re in a county and don’t remember your MyID username, contact your District office. Be sure to use your personal MYID, and not a generic county MYID (uge1234@uga.edu).
- NOTE: UGA’s VPN will be required in order to access the AEM Author website from remote locations. Learn more at VPN Requirement for AEM Authors.
- Contact caesweb@uga.edu if you need further assistance logging in.
New URL

- Once you’ve logged in, please bookmark the URL: https://aem.caes.uga.edu:8443
- Notice the “Adobe Experience Manager” link in the top left. That’s what you’ll use to return to the home page, when needed.
Navigating Sites

- From the AEM home page, click on “Sites.”
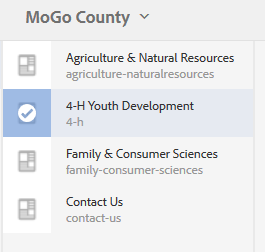
- Click on a card to drill down.
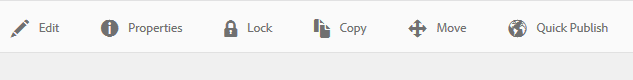
- To edit a page, hover over the left side and then click the checkbox. Options will appear at the top of the page. Click on “Edit.”


Navigating Assets

- From the AEM home page, click on “Assets.”
- Drill down to the correct folder.
- Click the “Create” button to upload files or create a new folder.

Navigating Between Sites and Assets

- Click on the “Adobe Experience Manager” link in the top left to return to the home page.
- If you do not see the “Adobe Experience Manager” link, make sure that no page (or asset) is selected.
- If backing out of “Assets,” you’ll have to click the back arrow in the middle of the page.

Editing Pages

- When in Edit mode, you can edit this page. You can’t click on any links to edit other pages.
- To go to another page, click on “Preview” mode.
- Use the “Tools” icon to publish your page.

- The “Side Panel” is a combination of your assets and all available components. Use the “Side Panel” icon to hide and show the side panel.

Using Assets on a Page

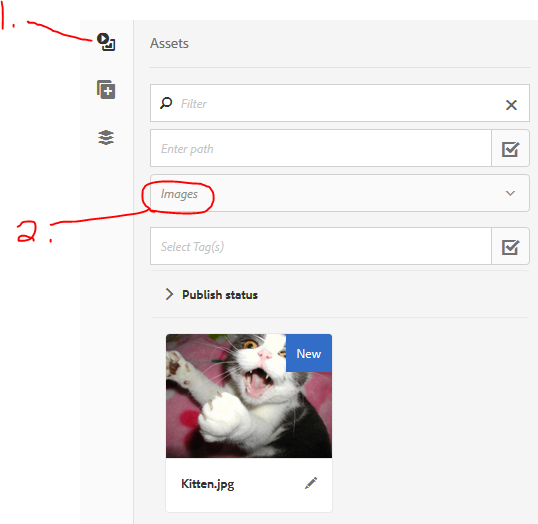
- Click on the first Side Panel icon (looks like a video “Play” button) to ensure that you’re looking at your assets. Drag onto your page as needed.
- Notice the “Images” and “Documents” drop down list. It allows you to view only images or only documents.
Working with Components

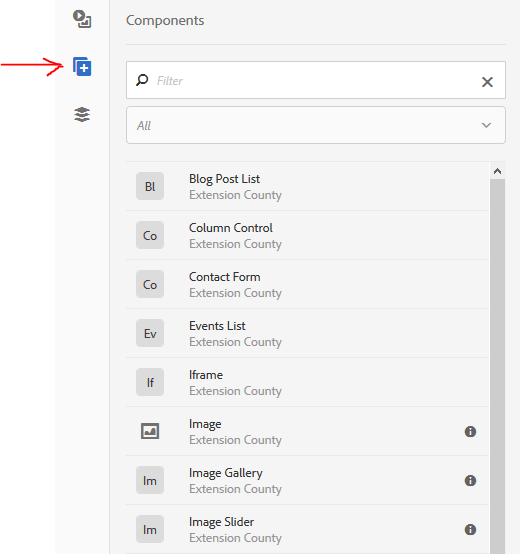
- Click on the second icon in the side panel to see a list of components. Drag them onto the page.
- Before editing or configuring a component, you must click on the component to select it. Once you’ve done that, a tool bar will appear. The wrench means “Edit.”
- You can now reorder components by dragging and dropping them.
- To minimize the side panel, click on the Side Panel icon in the black bar.
- To delete a component, again click on the component so that the component’s tool bar appears, and you’ll see the delete icon.