Accessible web content allows everyone — regardless of visual, hearing, or motor skill abilities — to easily access your web-based information. In this article we’ll show you 5 ways to make your web pages more accessible.
1. Write descriptive link text
Consider the following link:
Click here for more info.
In this example, the link text, “here,” does not give the user any information about where they’re about to go. Taken out of context, it’s impossible to know where “here” points to! Where is “here,” exactly?
In contrast, consider the next example:
See our soil sample instructions page for more information.
The second link does a much better job of describing where the user will be taken if she or he clicks the link. If the user isn’t interested in soil sample instructions, they won’t waste their time with an extra click.
Whenever you make a link on your webpage, make sure the underlined text describes where the user is going!
2. Use Alternative (or “Alt”) Text
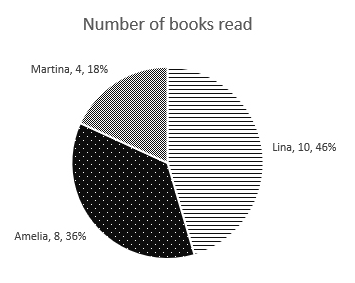
This is a biggie. Images that convey any kind of information must have Alt Text. You can probably figure out the definition of Alt text: It’s text that serves as an alternative way of conveying the information in an image.
Without alternative text, a person with vision impairments will have no idea what’s in your picture. Instead, they’ll only “see” the filename of your picture, which is likely something like “DSC003443.jpg” – not exactly user-friendly!
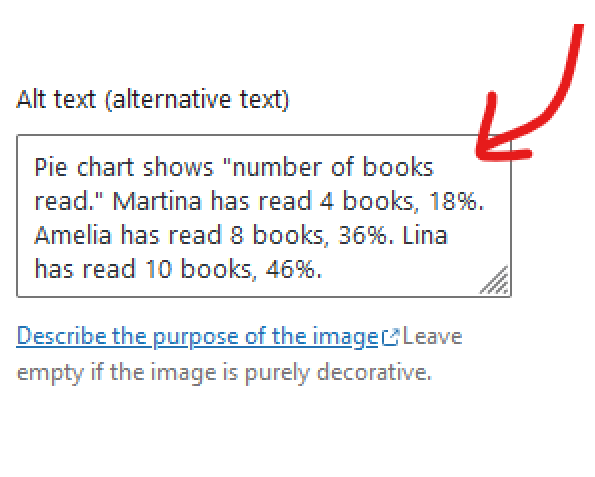
On the other hand, if you enter Alt text for your image, the Alt text will help convey the information in the picture. Alternative text also helps search engines like Google. When someone searches on Google they’ll be much more likely to find your picture if you use alternative text that describes the picture.



A few more tips for using Alt text:
- Add Alt text to your images as soon as you upload them!
- Don’t use “image of” or “picture of” in your description.
- If the image is linked to a URL, briefly describe the image and tell the user where they’ll go if the click the image.
And last but not least: Do not use an image to convey text. For example, don’t post an image of your event flyer on a web page and call it a day. To make the content accessible, you will need to create a web page using text from the document. Email caesweb@uga.edu if you have any questions.
3. Write clearly
If your writing is concise and simple, it’ll help people with cognitive disabilities, people who aren’t native speakers, and users on mobile devices—and it’ll make your core ideas clearer for everyone.
Here are 3 guidelines:
- Put your main point first, not last!
- Avoid abbreviations or jargon.
- Read your writing out loud.
4. Put headings in order
Proper headings organize your page visually. They also help Google and screen readers understand your page’s structure.
You can think of your page as an outline. Here’s a properly ordered page:
- Heading 2
- Heading 3
- Heading 4
- Heading 3
- Heading 2
- Heading 3
- Heading 3
And a poorly ordered page:
- Heading 2
- Heading 2
- Heading 4
- Heading 3
Headings shouldn’t just be used for emphasis. Even if you think it looks better, resist the temptation to use a Heading 2 simply to draw attention to a bit of text.
5. Provide captions and transcripts
If you produce a video or audio file, you’ll need to create captions and/or transcripts.
In addition to those with hearing and sight disabilities, captions and transcripts are useful for many other people, too. For instance, non-native English speakers might not understand your beautiful Southern drawl!
It is tempting to rely on YouTube’s automatic captions, but they still aren’t accurate enough to rely on. Too often words get mistranslated. For instance, “4-H’ers” often becomes “Foragers.”
Here are some instructions on how to caption a video:
By the way, if you’re interested in learning more about video production, our partners in the Office of Marketing and Communications can offer some guidance. See their Video Production page for more information.
6. Extra Credit
Tables are hard!
- Avoid complex tables.
- If a simple data table is required, please reach out to caesweb@uga.edu to make sure the table is properly marked up for screen readers.
- Note: WebAIM provides an excellent resource on Creating Accessible Tables.
PDFs are hard!
- When creating a PDF, avoid overlaying text over backgrounds that make it difficult to read. Examples of poor readability can include text over a photo, or text over a background with low contrast. You can check the contrast ratio of two colors using WebAIM’s Contrast Checker.
- An accessible PDF should have “tags” – invisible, structured data that conveys the PDF’s information to a screen reader.
- Fortunately, PDFs that are created from Microsoft Word will automatically include tags, and will just need to be checked, and possibly adjusted, using Adobe Acrobat Pro.
- WebAIM explains how to set up an accessible PDF with tags in the guides below:
Take a look at all the accessibility-related posts in the OIT knowledge base. And don’t hesitate to send us an email at caesweb@uga.edu if you have any questions.
Content for this post was adapted from an article on Zapier.com.