With WordPress’ Site Editor, updating the color scheme of your site has never been easier. In this article, we’ll discuss how use the pre-defined styles in the CAES Faculty 2023 theme to update your CAES or Extension site’s color scheme.

In this article
Change your site’s color scheme to one of the pre-defined styles
The CAES Faculty 2023 theme comes with several pre-defined styles that you can switch your site to. To do this:
- Log in to your WordPress site
- From the Dashboard, go to Appearance > Editor from the left navigation
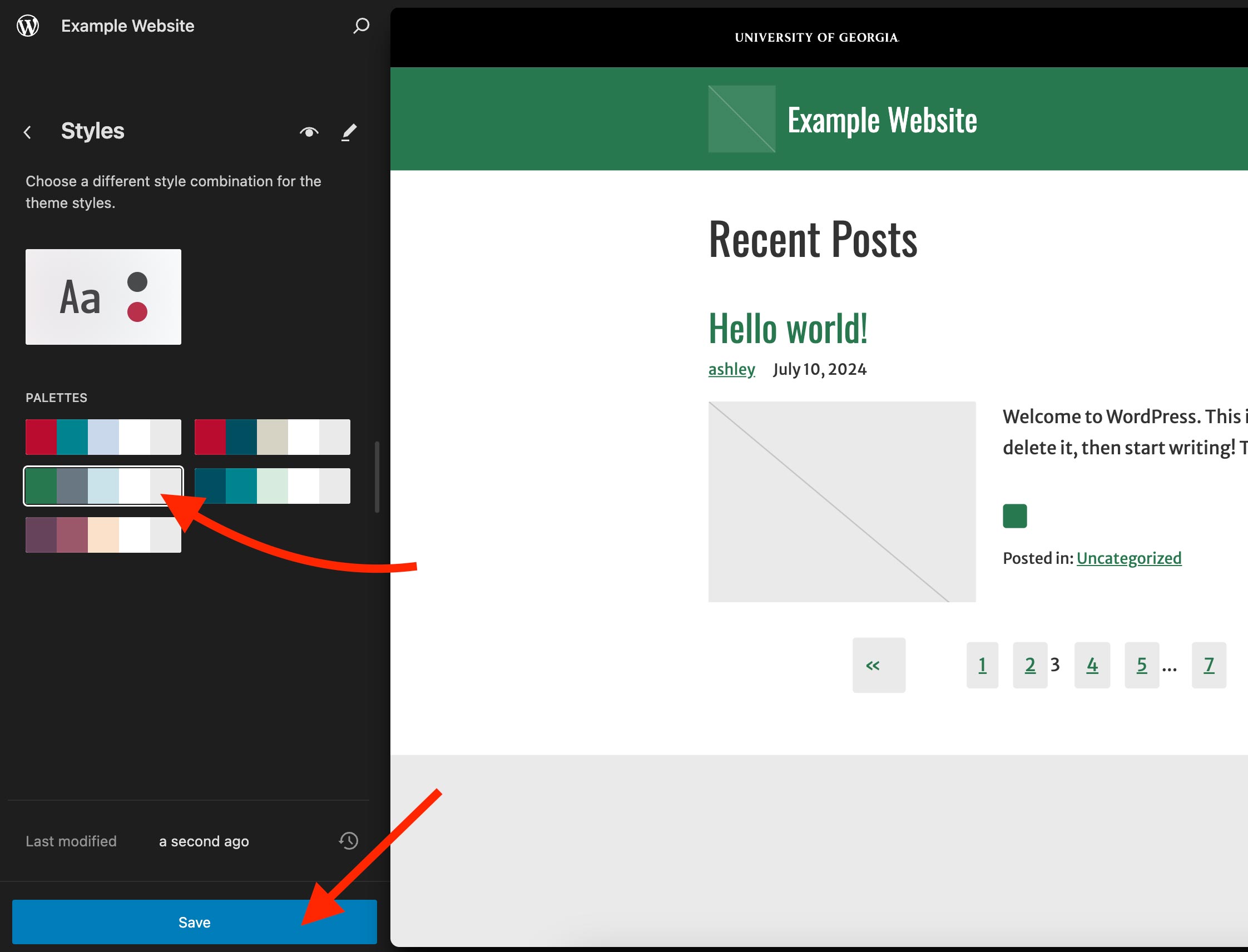
- Go to “Styles” from the left navigation
- Choose the color palette you want to apply to your site. The preview will give you an idea of how your site will look with the different color schemes applied.
- Once done, click Save.

Color schemes available in the CAES Faculty 2023 theme
These are the current color schemes available in the CAES Faculty 2023 theme. All color schemes are based on UGA or 4-H official brand colors:
- Default (UGA Bold)
- UGA Formal
- 4-H
- Olympic
- Athens
Make sure to use accessible color combinations
It’s crucial to have sufficient color contrast between the background and text colors of your website’s content to ensure legibility and accessibility. To learn more, please check out the color contrast section on our Accessibility Tips for WordPress Content Managers article.
Need help?
If you have any questions about your CAES or Extension WordPress site, please let us know by contacting the CAES Web Team at caesweb@uga.edu.


