If you have several sections of content within a single Rich Text box and would like to provide some quick page navigation for your visitors, create section anchors and then jump links to those anchors. Here’s how:
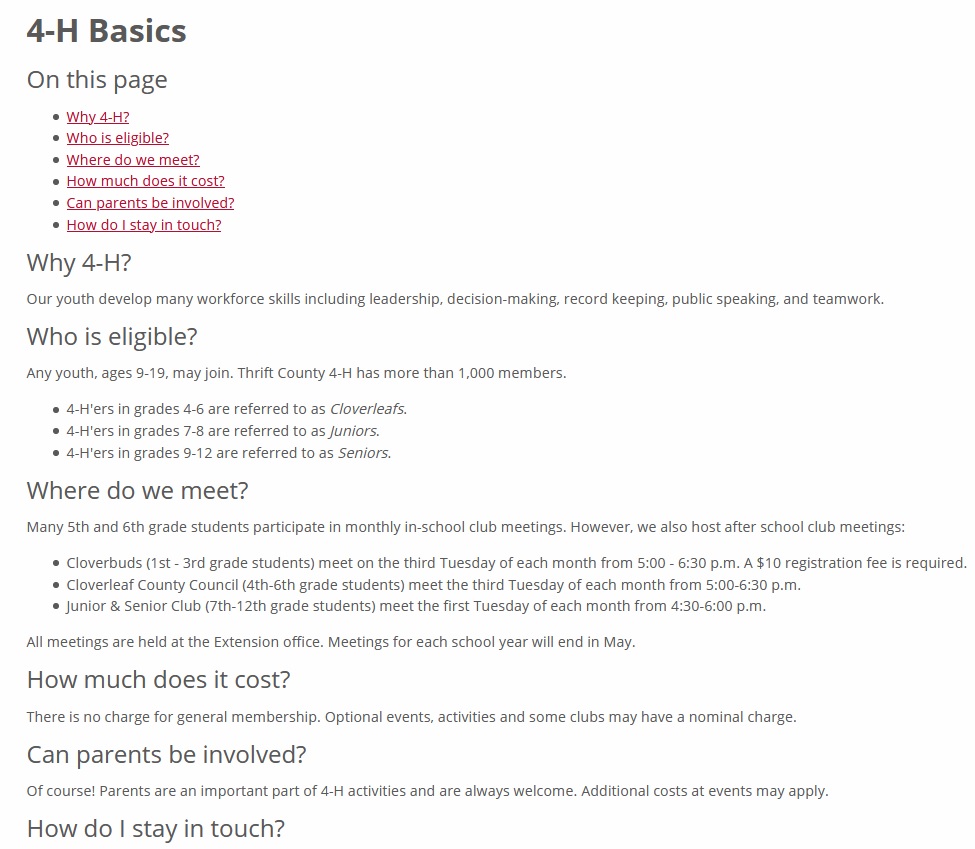
Step 1: Drag a Rich Text box onto your page. Click Edit. Add your text either by typing it in or copying and pasting. Edit your headings and make any other text changes you feel necessary. Consider using a Format style of ‘heading 2’ for your section headings (Why 4-H?, Who is eligible?, How much does it cost?, Can parents be involved?, etc.).

Step 2: At the top of the Rich Text box, add a section like ‘On this page’ or something meaningful, then create a bulleted list of text for the links to the section anchors.

Step 3: Create your section anchors in the content area before each heading 2 that is listed under ‘On this page’.
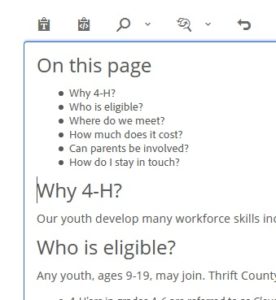
Click your cursor before ‘Why 4-H?’ to add the anchor here.

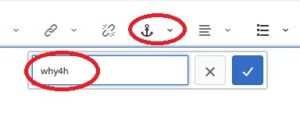
Click the Anchor icon in the top menu.
Add the Anchor name (all lowercase, no spaces between words). Remember what you name them!
Click OK.

The anchor is placed by ‘Why 4-H?
![]()
Repeat for the other section anchors: Who is eligible? (whoiseligible); Where do we meet? (wheredowemeet), How much does it cost? (howmuchdoesitcost)

Step 4: Create the jump links associated with the bulleted list text under ‘On this page’.
Highlight the text: Why 4-H? Click the hyperlink icon.

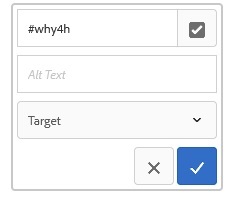
In the Link to box, add a # sign before the section anchor name: #why4h. Leave the other options the same. Click the blue check mark.

Repeat as needed for the other bulleted list text links.
When finished, click OK and close the Rich Text box.
You’re done! The jump links are now the normal red link color and they link to the hidden anchors at each section assigned a format of heading 2.

Note: You can also add a ‘top’ section anchor at the top of the Rich Text box to be associated with a jump link for ‘Top’ or ‘Return to top of page’ text at the bottom of the box.