Table of Contents
What is Alt Text?
Alt text, short for alternative text, is a brief and invisible description of an image’s content.
It provides context and conveys the purpose or information in the image for readers with visual impairments who use screen readers. It can also provide greater relevance about your content to search engines like Google and lead to higher rankings.
How to Write Alt Text
Here are some general tips for writing alt text:
- Keep alt text concise, but descriptive, and under 120 characters.
- For example, “pancakes” for the above image is okay, but “a stack of pancakes topped with berries and powdered sugar” is better because it’s more descriptive.
- Avoid adding phrases like “image of” or “picture of” in your alt text. Screen readers already inform users about encountering an image.
Along with these general tips, also consider what the image’s function is in your content:
- Is the image a simple graphic or photo that enhances the content?
- Is it a graphic of a chart that conveys data?
- Does it serve as a link that takes the reader to another page?
Let’s go over how to write alt text for these different scenarios.
Simple Graphics and Photos
For straightforward images like graphics and photos, describe the image briefly, but keep it meaningful.
Here is an example:

Alt text: Two students working in a garden at the University of Georgia Trial Gardens.
Complex Images That Convey Data
Complex images cannot be described using just a sentence. This includes infographics, maps, charts, and other images that convey a lot of information. Alt text for complex images consists of two parts:
- Alt text: A short description that identifies the image, and describes where the long description is on the page.
- Long description: A detailed description of the image in text or table form.
Here’s an example:

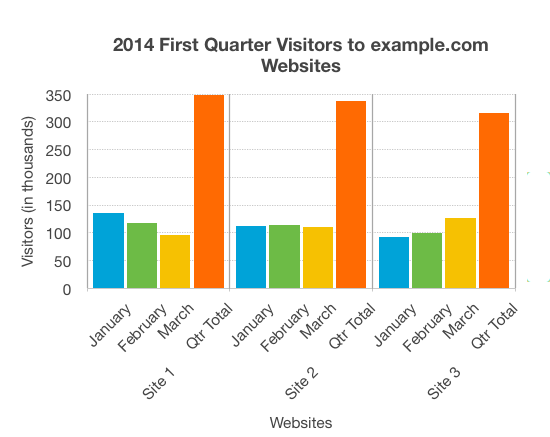
Alt text: Bar chart showing monthly and total visitors for the first quarter 2014 for sites 1 to 3. Described under the heading Site visitors full text.
On the same page, you would have a heading “Site visitors full text” with a text description, or a table, to explain the chart’s information as text.
Linked Images
If the image is being used to link to another page, the alt text should describe what will happen when the image is clicked. This can be the name of the page that is linked, or a call to action.
For example:
Alt text: 24/7 tips on eating healthy, easy exercise, and saving money at foodtalk.org.
Notice in the above example that the alt text nearly matches the text on the image.
Under most circumstances, you should avoid using images to convey text. However, if the text is a short call to action on a linked image, it is okay to include the text on the image, as long as the alt text matches the call to action.
Have questions about digital accessibility?
Check out our Accessibility & Section 508 Articles, or contact the CAES Web Team if you have any questions.

