
Columns are a great way to set up different layouts on your page or posts. They allow you to place content side-by-side on the page. They may remind you of tables, a really old way of doing the same thing. Unlike tables though, Columns are responsive and accessible.
At first setting up Columns may seem like more work, but believe me it’s easy. They also give you more control over your layouts. For example, just like other blocks, you’ll be able to move your Columns up and down on the page, duplicate them, etc.
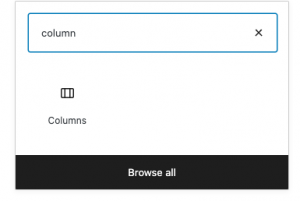
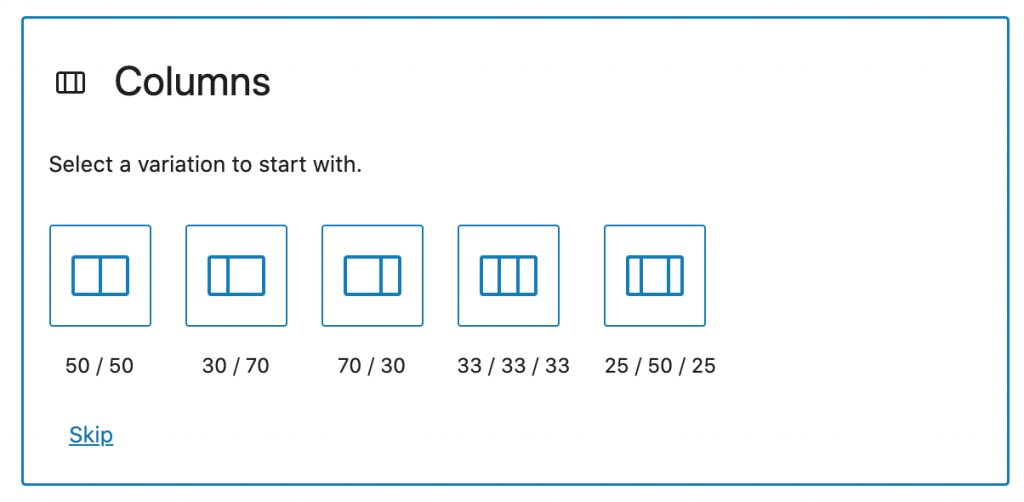
To get started, create a new Columns block. It will show you different options for the number of columns, and their size. Once you select one of the options, you can change the number of columns if you change your mind.

Now you can add different content blocks, like paragraphs and images, to each column.

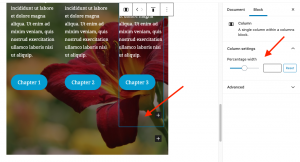
If you want to adjust a Column’s width, click the bottom of the Column to select it (see image below), then you will see settings on the right sidebar.
Under “Percentage Width”, use the slider or type in the field to change the width by percentage. For example, you could set a column to 70% and add text in that column, and an image in the smaller remaining column. Experiment and see what works.
It’s worth noting that using the Columns block is an alternative to the Media & Text block, which is similar but doesn’t allow you to easily adjust the width of the content on each side. I recommend using Columns instead, and then duplicating the way you’ve set it up for other places on the page. You can duplicate any block by clicking the three dots on the block’s toolbar, and selecting Duplicate.
Here’s an example of what you can do with a Columns block, combining a Cover, Heading, Paragraph, and Button blocks:
Understanding Column Style
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip.
You can read WordPress: Add banners to your site with Cover Blocks to know more about Cover blocks.