The new 2019 CAES-Extension Theme allows for full width templates. This means certain parts of your website’s template can reach from edge-to-edge of the page, like the header, navigation, and footer.
The theme also supports WordPress 5’s wide and full-width Cover Blocks. Cover Blocks allow you to create sleek, professional looking banners that reach from edge-to-edge of your pages.
Adding a Cover Block to a page or post

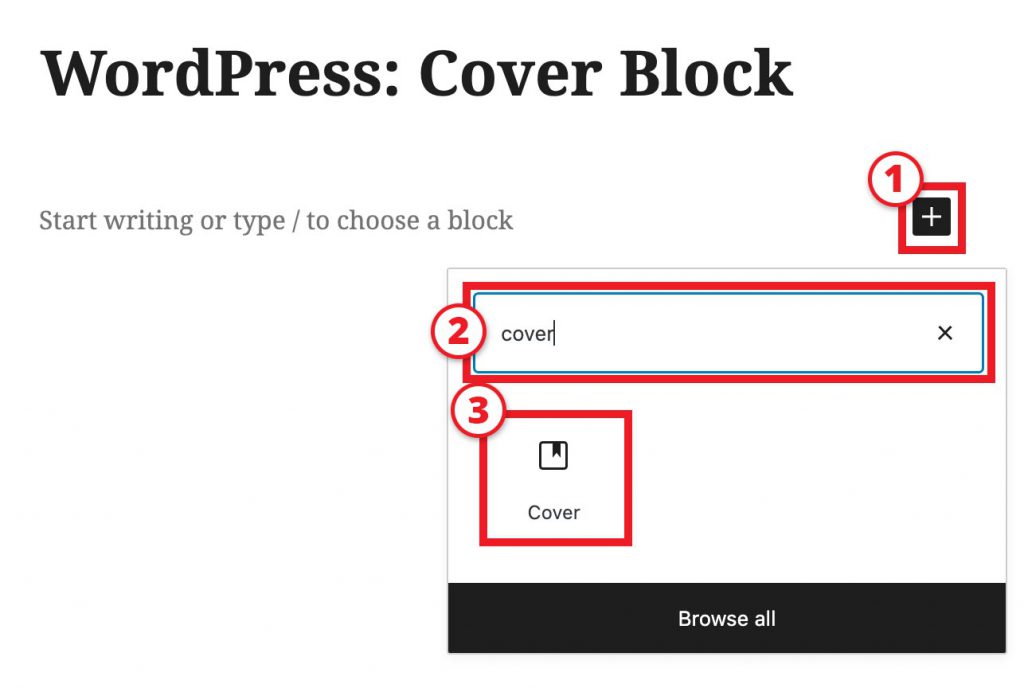
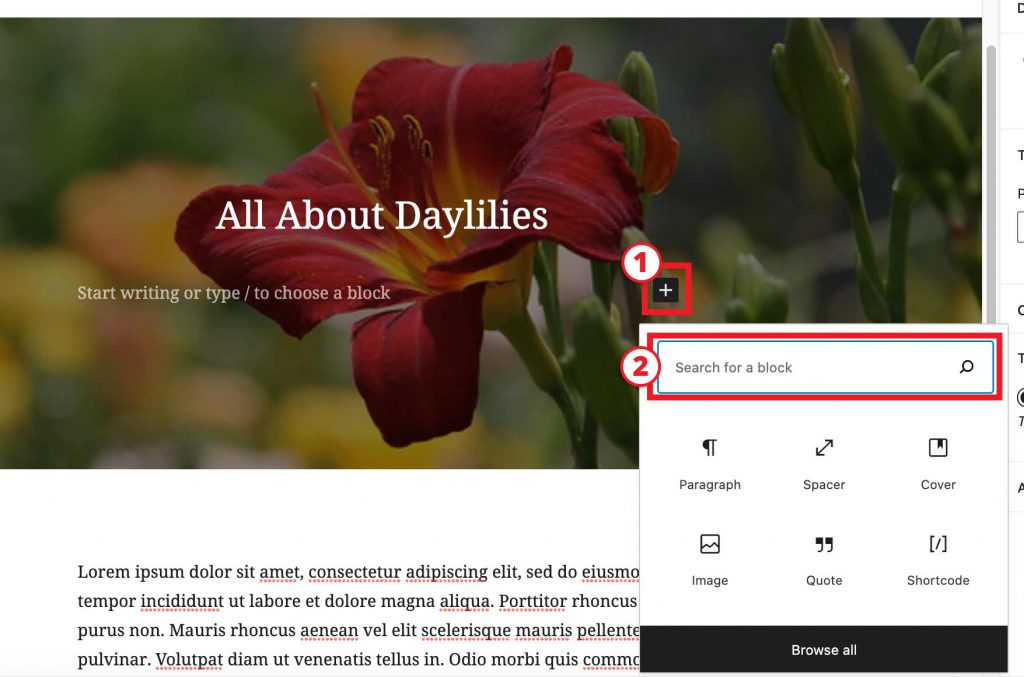
- To add a Cover Block while editing your page or post, start by clicking on the block inserter icon.
- From the menu, search for “cover”.
- Select Cover.

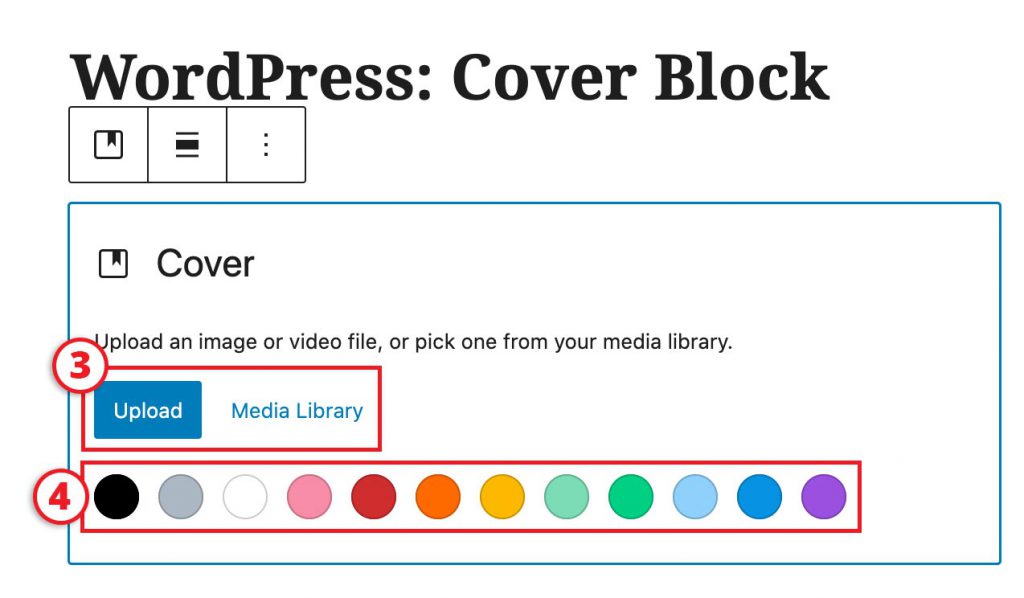
- From here, you can either choose to upload an image or use an image from your media library for the Cover Block background.
- OR, you can select a solid background color for your Cover Block.

Now you can type in the text that overlays the Cover Block.
Add blocks inside of your Cover Block
You don’t have to stop with just text inside of your Cover Blocks. You can also add other blocks, like buttons, images, and video.

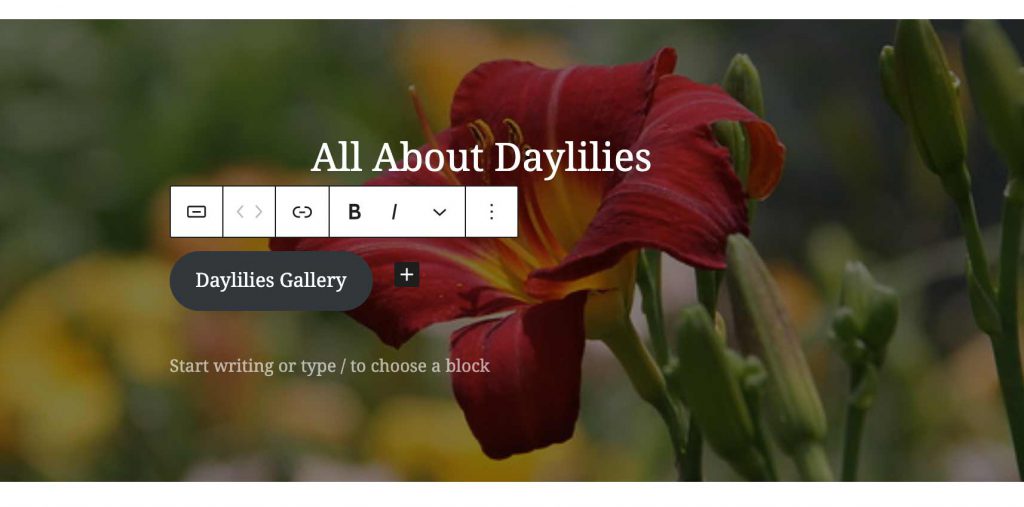
- Within the Cover Block, click the block inserter icon. Note that you may need to put your cursor within the block to see the icon.
- Use the search bar to find the block you want to use, and then select it. You can also select the “Browse All” button to see all of the block options.

In the above screenshot we inserted a Button block.
Hiding the Title Text on pages
When setting up a Cover Block at the top of a page, you may notice that the page title appears in-between the page navigation and the cover image.

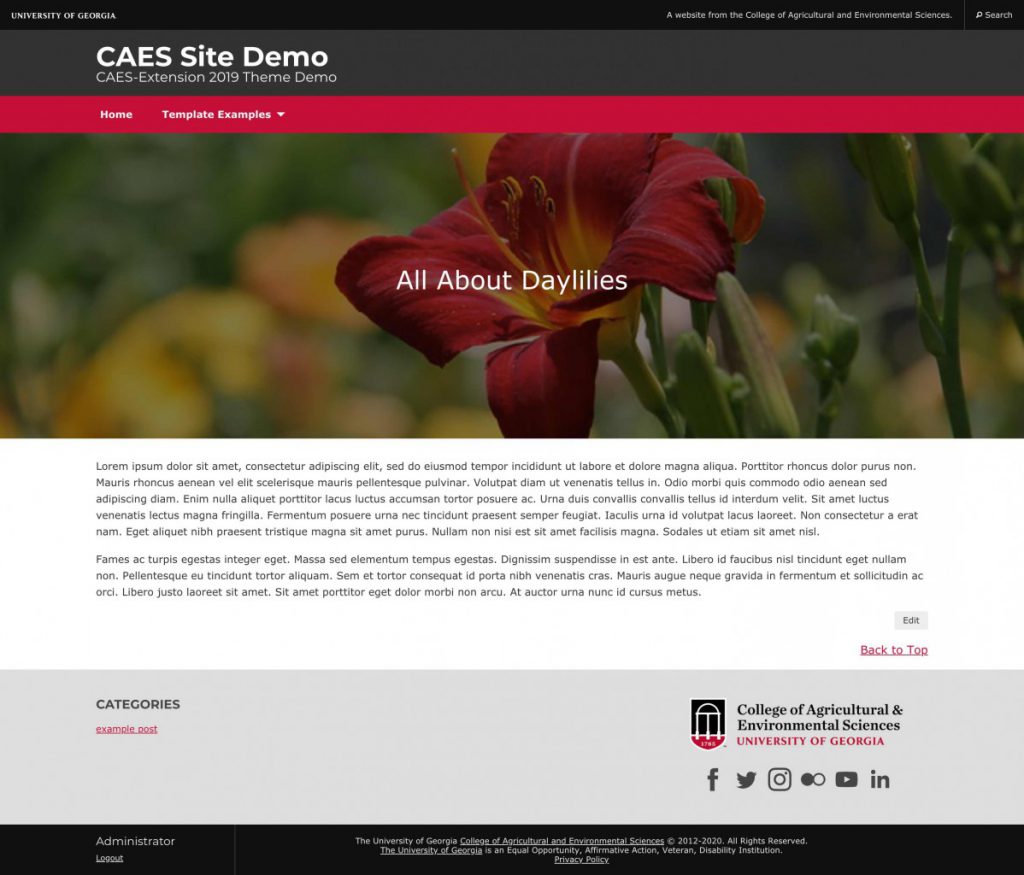
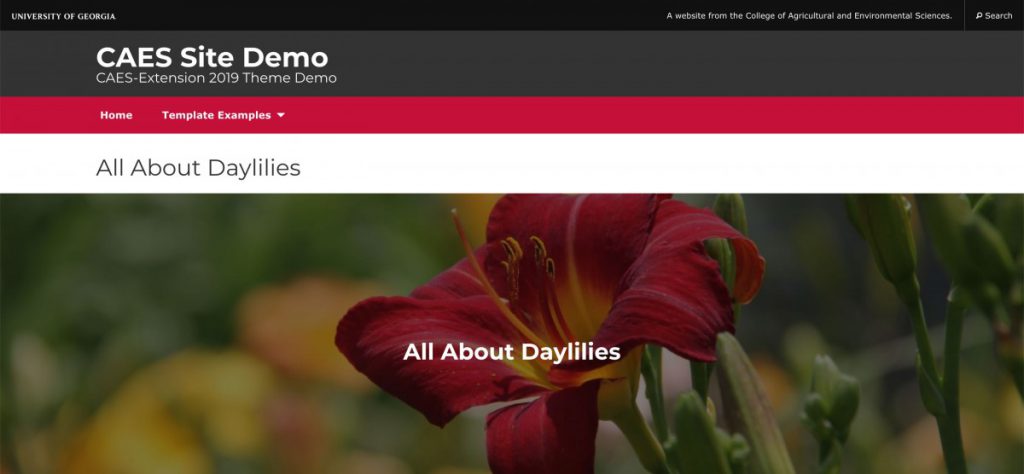
If you would like the cover image to be the first thing on the page, without the title, edit the page and check the box next to “Hide Title”.

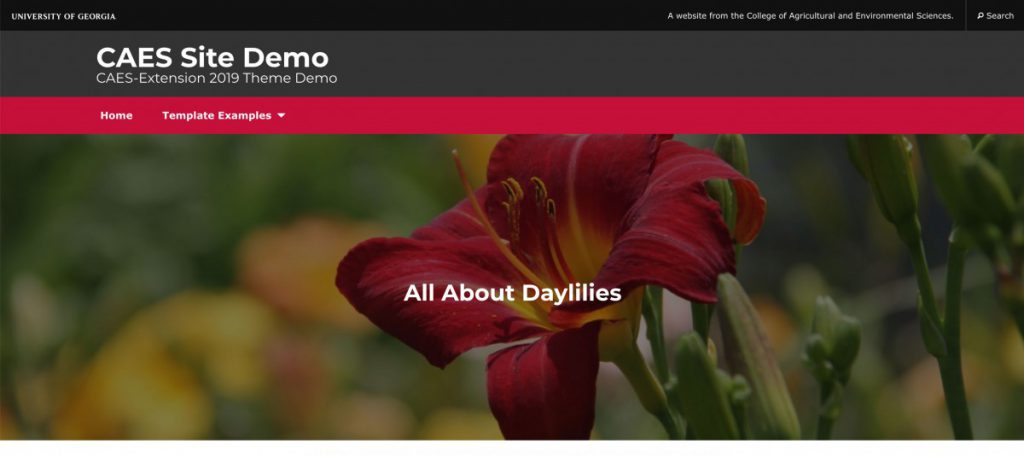
The end result looks like this:

Note that this option is only available for pages, and not posts.
Accessibility
H1 tags are an important landmark on your page, letting assistive technology users know where your content begins.
Since using the “Hide Title” option removes the page’s built in H1, make sure your cover block’s title uses an H1 block.
Cover Blocks on pages with a sidebar
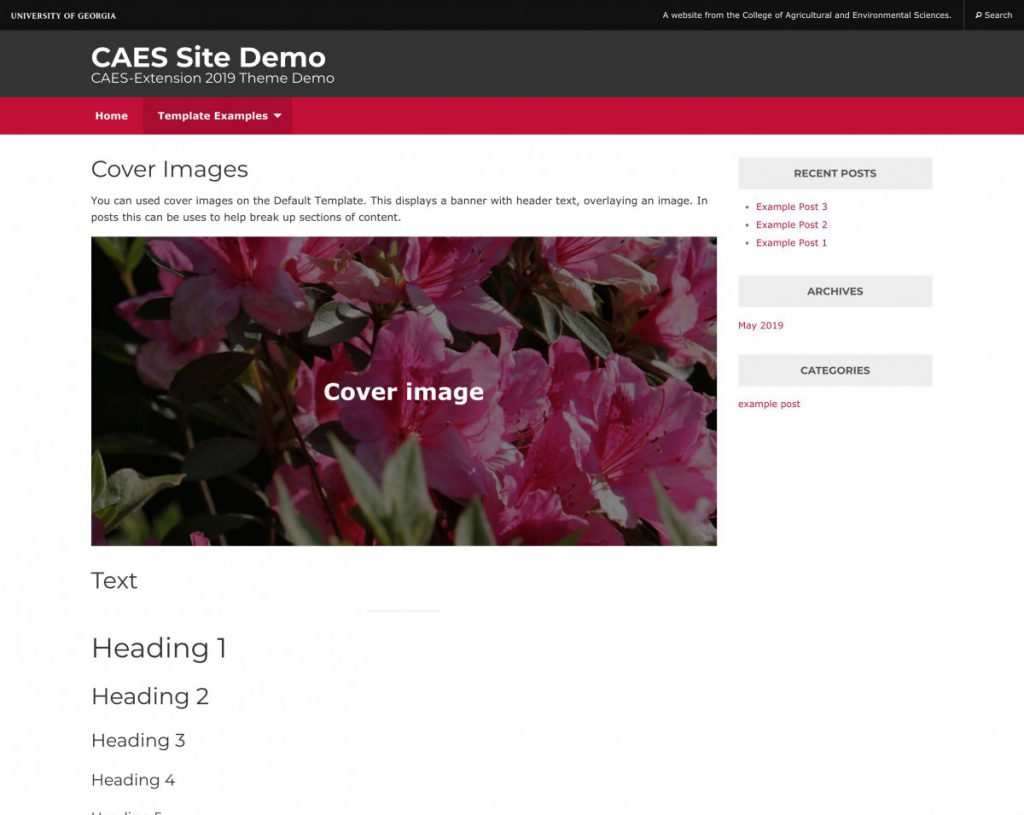
Pages and posts that use a standard template with a sidebar can also use the cover image. The cover image will not reach edge-to-edge of the page, but can still be used as a banner.