Using tables intentionally and with proper formatting is crucial for ensuring accessibility with screen readers and other assistive technologies. Here are some best practices to keep in mind when incorporating tables on web pages and documents.

Use Tables for Data, NOT Page Layout
- Only use tables for presenting structured data, such as statistics.
- DO NOT use tables simply to arrange visual page layout.
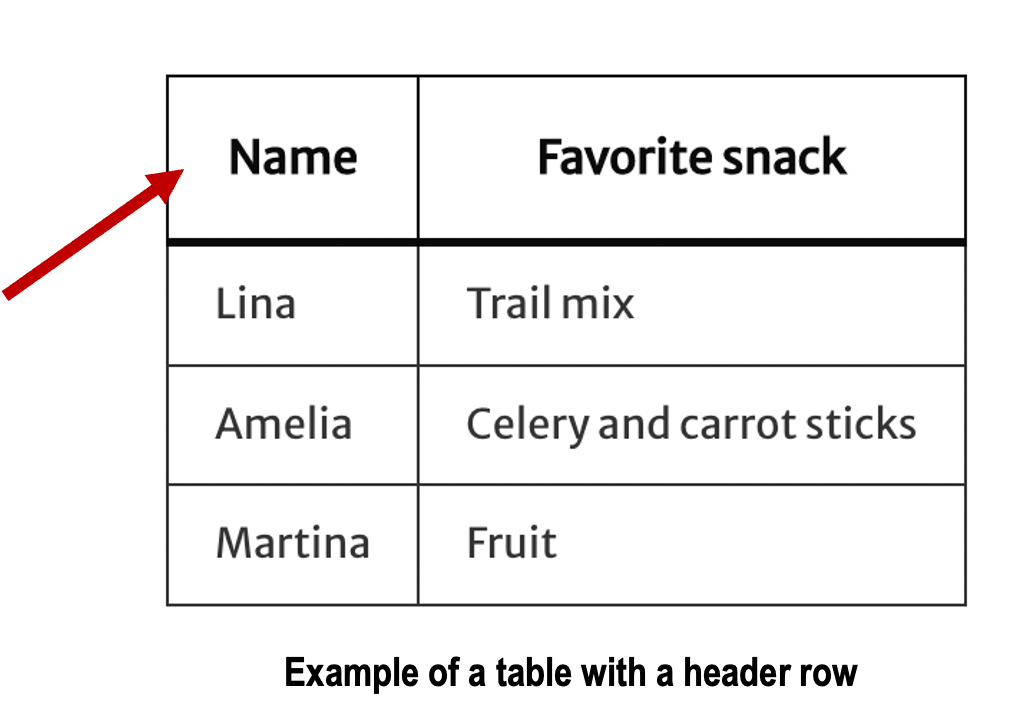
Assign Header Rows
- Add clear and descriptive header rows to help screen readers accurately understand table data.
- Header rows provide users with meaningful context, improving the overall understanding of the content within the table.
- Header rows must be set in the table’s settings of your software.

Keep table structure simple
Whenever possible, keep your table structure simple. Avoid creating tables with:
- Multiple levels of rows or column headers
- Headers that span just some rows or columns
The above scenarios create a complicated scope for each table cell that is difficult to make fully accessible.
Alternatives to complex tables
- Break up the data into multiple tables.
- Combine your header labels to where they logically fit in one row
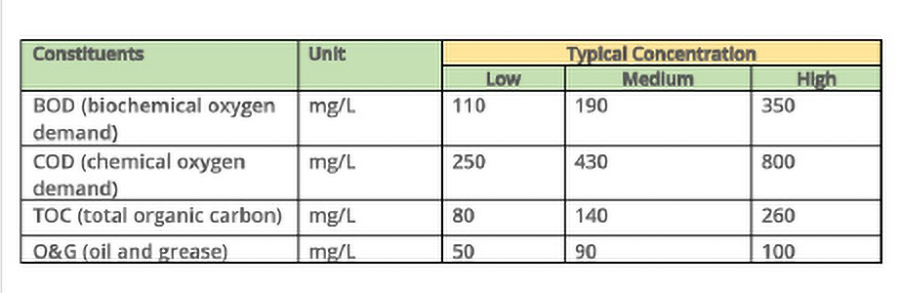
In the example below, the yellow cell is an extra, separate header that makes the table structure more complex. Avoid complex header structures that include merged, split or nested cells when possible.

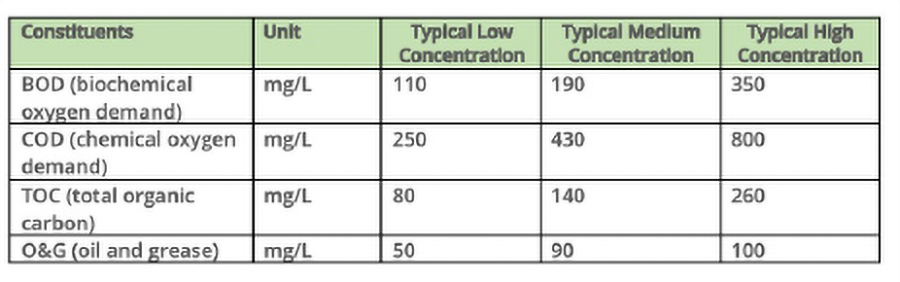
Instead, do something like this. Here the header labels are simplified into one row, and still convey the same information.