
What are headings?
Headings are section titles that provide a logical hierarchy for digital content. They include:
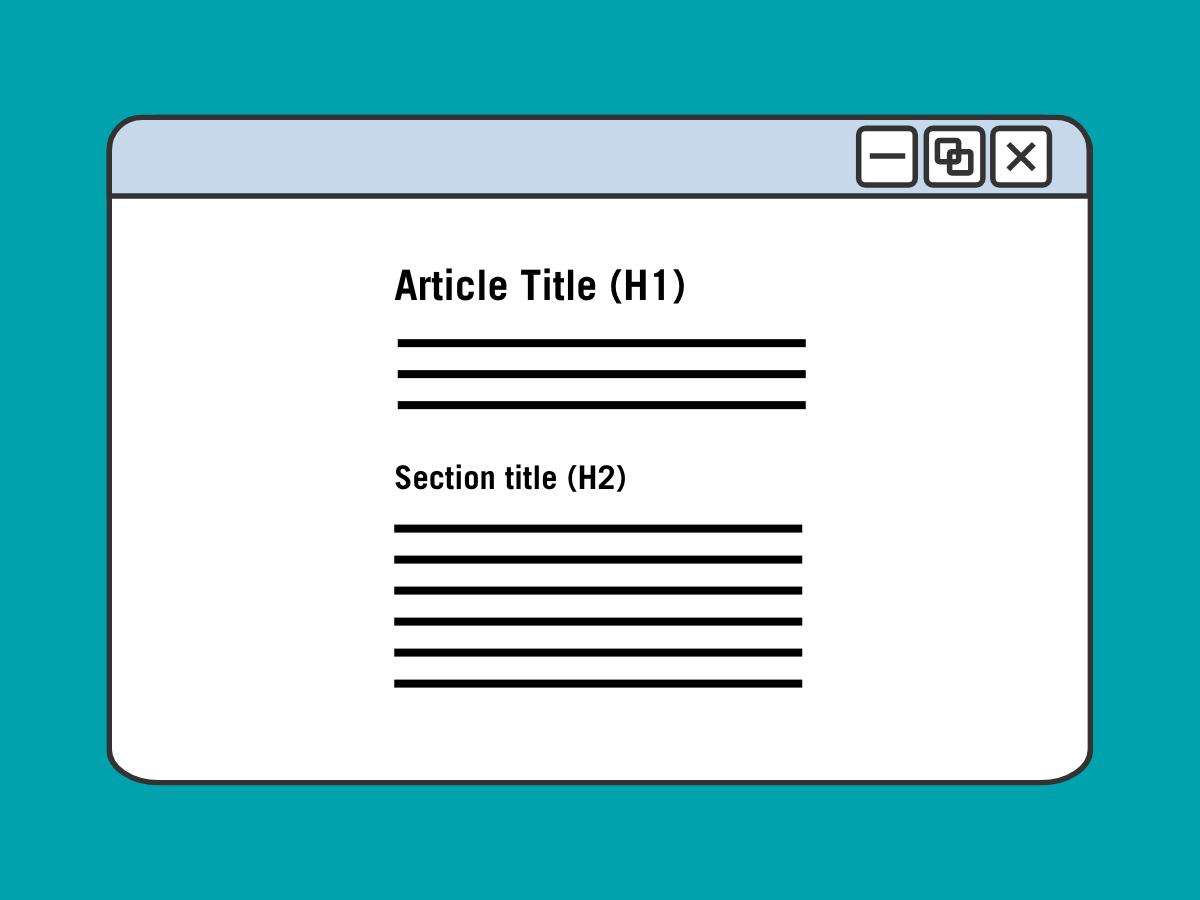
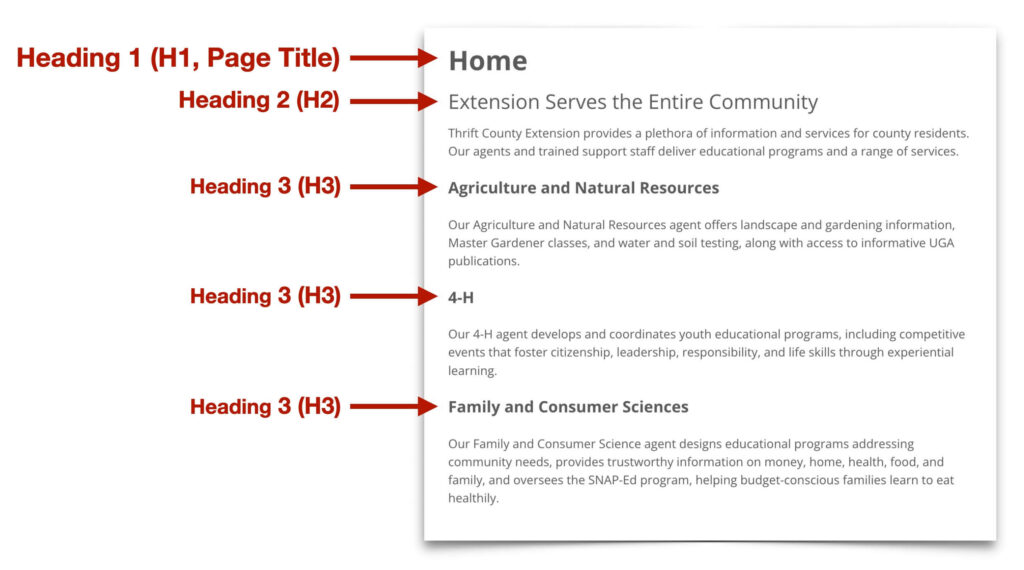
- Heading 1: The main title of the webpage or document.
- Heading 2: Major section or topic titles.
- Headings 3-6: Subsections and subtopics that fall under Heading 2 sections, in descending order.
Headings organize content visually and logically, making it easier for all audiences to navigate and understand.

Why are headings important for digital accessibility?
Headings play a crucial role in ensuring a more accessible experience:
- Headings assist screen readers in constructing a coherent page outline, similar to a table of contents.
- That outline can then be easily navigated by the user, enhancing the overall reading experience by allowing quick jumps to relevant content.
To summarize, the correct use of headings not only improves the organization of content, but also facilitates easier navigation for all users.
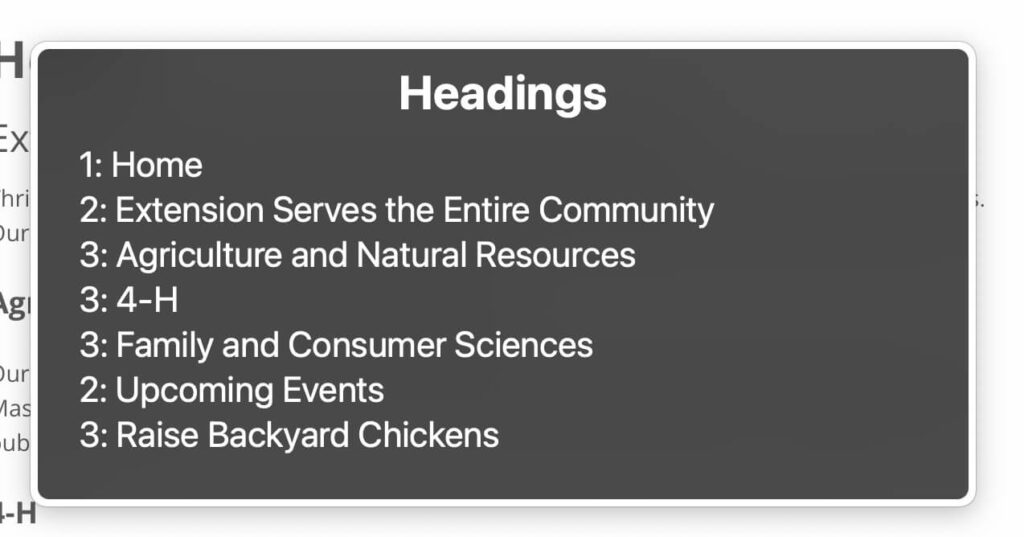
This is a visual representation of the outline provided by a screen reader for a webpage’s headings:

Heading Do’s and Don’t’s
Now that we know what Headings are and why they’re important for accessibility, let’s go over best practices. With headings, it helps to know what to do and what not to do.
The video below goes over the do’s and don’t’s.
Note that the video talks about headings in a web page context, but the same concepts can be applied to PDFs, documents, email newsletters, and so on.
Do use headings to logically outline a webpage’s topics and subtopics
- Use Heading 1 (H1) once, for the title of your web page or document.
- Use Heading 2 (H2) to outline main section titles.
- Use Heading 3 (H3) to outline subsections or subtopics within H2 sections.
- Continue this logical hierarchy with H4, H5, and H6 for deeper sublevels as needed.
- Each heading level should represent a new level of importance or information.
- Screen readers use headings to create an outline of the page, so make it informative.
Don’t skip heading levels
- Heading levels should follow a consistent sequence (H1, H2, H3, etc.).
- Skipping levels disrupts the logical structure of the page.
- Users with disabilities rely on this structure for comprehension.
- Example: avoid using H3 for main topic titles after H1.
Don’t use headings just to visually emphasize text
- Headings have semantic meaning beyond visual style.
- Screen readers interpret headings as structural cues.
- Using headings for visual emphasis can make the web page or document harder to comprehend for users who rely on assistive technology.
- If a piece of text doesn’t represent the opening for a section or topic, don’t make it a heading.
- Instead, use appropriate formatting options like bold or italics for emphasis.