
Image Alternative Text and Descriptions
What is Alternative Text?
Alt text, short for alternative text, is a brief and invisible description of an image’s content. It provides context and conveys the purpose or information in the image for readers with visual impairments who use screen readers. Programs like Microsoft Word and web content management systems provide fields specifically for adding alt text.
For example, the image below uses the alt text: A stack of pancakes topped with berries and powdered sugar.

How to Write Alt Text
Here are some general tips for writing alt text:
- Keep alt text concise, but descriptive, and under 120 characters.
- For example, “pancakes” for the above image is okay, but “a stack of pancakes topped with berries and powdered sugar” is better because it’s more descriptive.
- Avoid adding phrases like “image of” or “picture of” in your alt text. Screen readers already inform users about encountering an image.
Along with these general tips, also consider what the image’s function is in your content:
- Is the image a simple graphic or photo that enhances the content?
- Is it a graphic of a chart that conveys data?
- Does it serve as a link that takes the reader to another page?
Let’s go over how to write alt text for these different scenarios.
Simple Graphics and Photos
For straightforward images like graphics and photos, describe the image briefly, but keep it meaningful. Here is an example:

The alt text above reads: Two students working in a garden at the University of Georgia Trial Gardens.
Complex Images That Convey Data
Complex images cannot be described using just a sentence. This includes infographics, maps, charts, and other images that convey a lot of information. Alt text for complex images consists of two parts:
- Alt text: A short description that identifies the image, and describes where the long description is on the page.
- Long description: A detailed description of the image in text or table form.
Here’s an example:

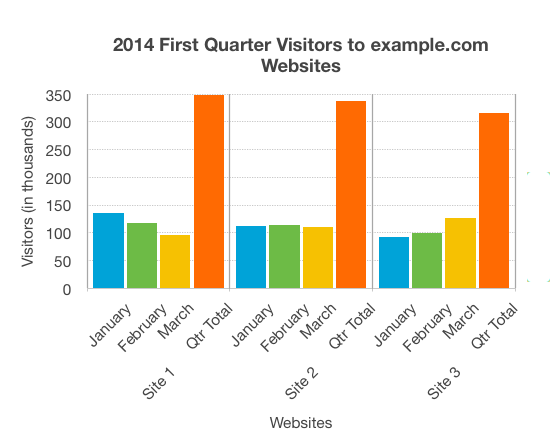
Alt text, providing a short description: Bar chart showing monthly and total visitors for the first quarter 2014 for sites 1 to 3. Described under the heading Site visitors chart summary.
On the same page, you would have a heading “Site visitors chart summary” with a text description, or a table, to explain the chart’s information as text. Here is an example for the chart above:
Site visitors chart summary
| Site | January Visitors (in thousands) | February Visitors (in thousands) | March Visitors (in thousands) | Quarter Total (in thousands) |
|---|---|---|---|---|
| Site 1 | 130 | 120 | 95 | 345 |
| Site 2 | 110 | 115 | 105 | 330 |
| Site 3 | 90 | 100 | 125 | 315 |
Linked Images
If the image is being used to link to another page, the alt text should describe what will happen when the image is clicked. This can be the name of the page that is linked, or a call to action.
For example:

Alt text: 24/7 tips on eating healthy, easy exercise, and saving money at foodtalk.org.
Notice in the above example that the alt text nearly matches the text on the image.
Under most circumstances, you should avoid using images to convey text (we will go over this in the next section). However, if the text is a short call to action on a linked image, it is okay to include the text on the image, as long as the alt text matches the call to action.
Avoid Images of Text
An important accessibility best practice is to not use images of text. Images of text, such as event flyers, present challenges for screen reader users. Screen readers rely on text data, and images of text are essentially invisible to these assistive technologies.
Here is an example of what NOT to do:

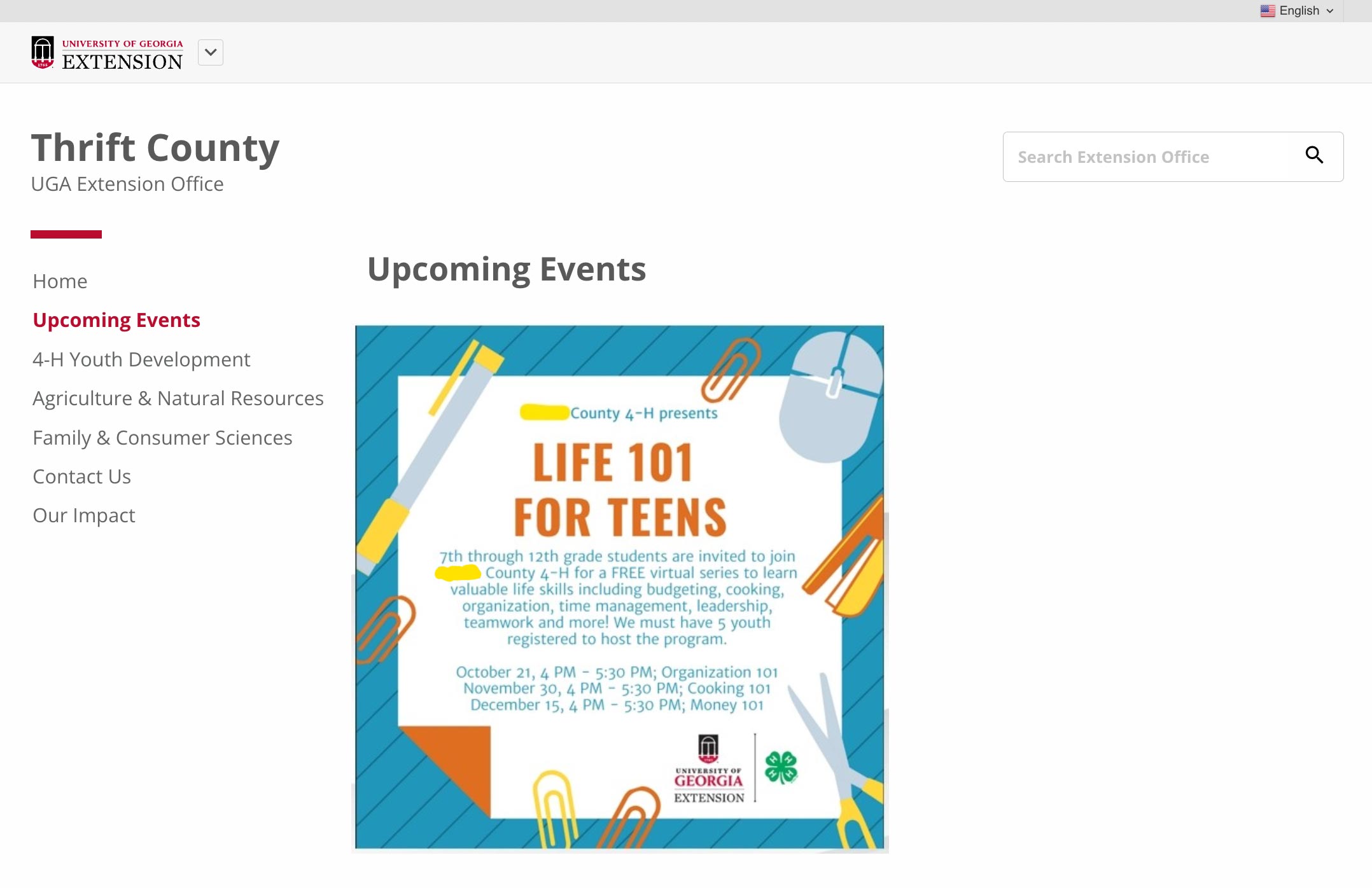
- The county web page above includes an image of a flyer embedded on the page.
- The image itself contains the information about “Life 101 for Teens”.
- Since the text in the image cannot be read by a screen reader, it is not accessible.
Instead, do something like this:

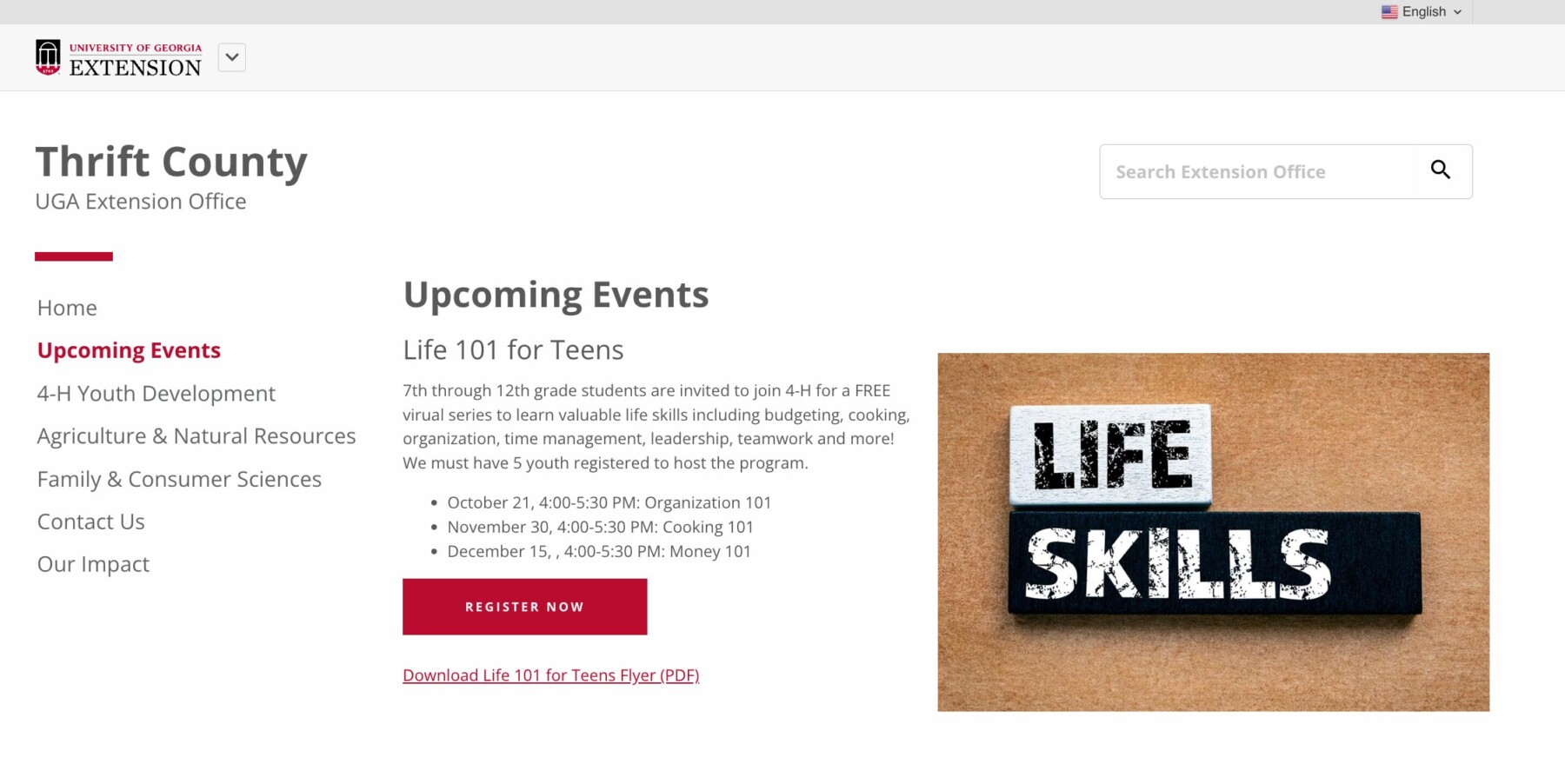
- The county web page above includes information about “Life 101 for Teens” as formatted text.
- Since the information is added as text, it can be accessed via a screen reader.
- You can include an eye-catching image along with the text. (Make sure to include alt text on the image!)
- You can also include a link to the printable PDF version of the flyer.
Alternatives to Image Flyers
Always use formatted text, instead of lengthy image flyers. Here are some alternatives to simply post an image of text:
- Post Events to CAES or Extension Calendar:
- Add your event details to the CAES or Extension calendar.
- Link to the calendar event page from your website. This can be done manually, or with the Events component in AEM.
- Enhance the event page by including a related photo or graphic for visual appeal.
- You can optionally provide a printable PDF version of the flyer, along with text information on the event page.
- Blog Posts:
- Advertise your event through a blog post on your CAES or Extension blog.
- Leverage formatting options for an attractive presentation.
- You can optionally provide a printable PDF version of the flyer, along with text information on the blog post.
- Website Section:
- Integrate event information into a dedicated section on your CAES or Extension website.
- For example, if updating the homepage, add a section with the formatted details under an “Events” heading.
- You can optionally provide a printable PDF version of the flyer, along with text information on the page.