CAES and Extension site content managers: now you can add fade-in animations to your WordPress sites! These effects happen when the visitor scrolls down, and are recommended for landing type pages that make use of the no-sidebar page template.
Demo
Check out the video demo to see the scroll effects in action.
Where should you use these effects?
- These effects work really well on landing type pages that make use of the no sidebar template. Scroll effects are unnecessary, and look odd, on pages with sidebars. Please don’t use animations if the page uses a sidebar (like blog posts)! 🙂
- These effects can work on all types of blocks: cover blocks, text and media, images, and even paragraphs.
- You should use animations sparingly! Too many animation effects can look weird, and may even bog down your visitor’s page load time. Less is more.
- All that said, make sure you use the Preview button before publishing your page. Check that all the animations are there and work well.
How to apply scroll animations
Step 1 – Select the right template
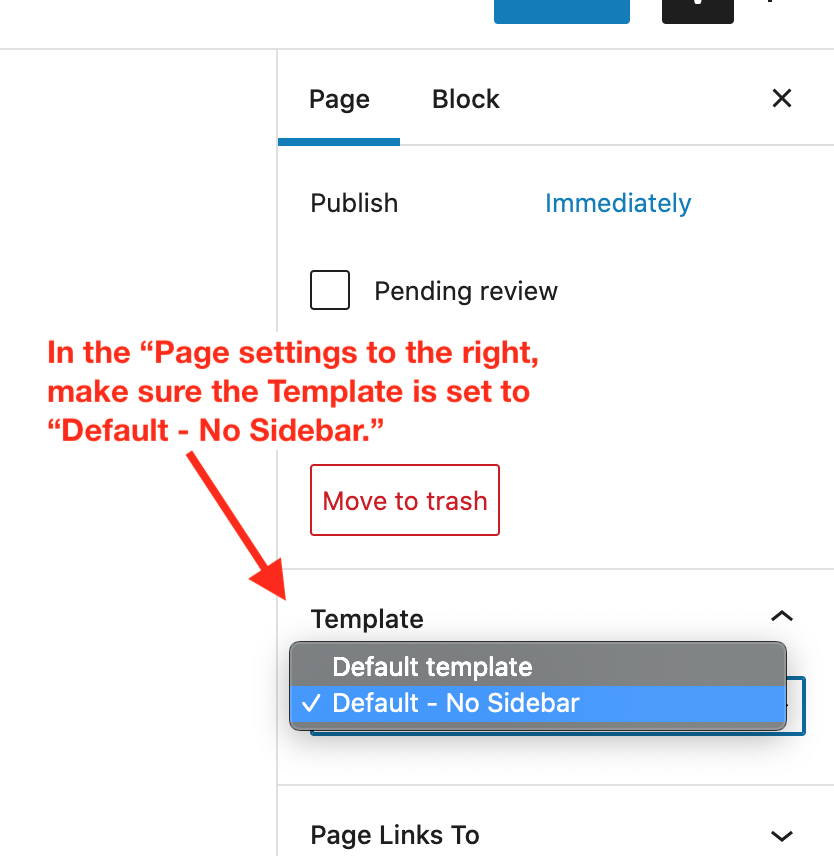
While editing your landing page, make sure the page is set to the “no sidebar” template.
In the Page options on the right, toggle open the Template dropdown. Select Default – No Sidebar.
Step 2 – Apply animation classes
- Choose the block you want to apply the animation to, and click it to select. (The block’s tool bar will appear if it is selected.)
- On the right, under the Block menu, scroll down and open the Advanced tab.
- In the Additional CSS class(es) field, type in the animation classes. The first class will always be js-scroll. The second class will either be: fade-in, slide-right, slide-left, or fade-in-bottom.
Scroll animation classes reference
- js-scroll fade-in – Fades in the block.
- js-scroll slide-right – Slides in the block from the right.
- js-scroll slide-left – Slides in the block from the left.
- js-scroll fade-in-bottom – Fades in the block from the bottom.
Step 3 – Preview your work!
Need help?
Have questions, or need help with applying these animations to your website? Reach out to the Web Team at caesweb@uga.edu for assistance.